Collection Description
Many shopify issues display the outline textual content for a collections web page above the product listings. This could pose a usability trouble in case your save has big descriptions which consume the viewport, specifically on cellular gadgets.
Add a Short and Long Description to a Shopify Collections Page Template
Many shopify subject matters show the outline text for a collections web page above the product listings. This could pose a usability trouble in case your store has big descriptions which devour the viewport, especially on mobile devices. This could cause will increase in bounce quotes and drops in conversions prices as customers won’t scroll to reach the collections product listing / grid.
One solution can be to handiest have short collection descriptions; but, this will have an effect on any search engine optimization efforts because of low word counts. It can additionally avert your business enterprise from having the room to provide the customers with all the relevant content material that they will desire to examine, for you to make an informed decision approximately your products.
The right answer might be to have two description fields for your collections web page. With different e-commerce systems together with magento you may style a technique to create more than one fields or utilise cms blocks to add separate quick and long descriptions to your category pages.
Shopify does not present this identical opportunity for us, but there may be a incredibly easy improvement that may be made in your subject matters template a good way to allow us to split a group description and show it in separate areas of the page.
Modifying the Shopify Theme
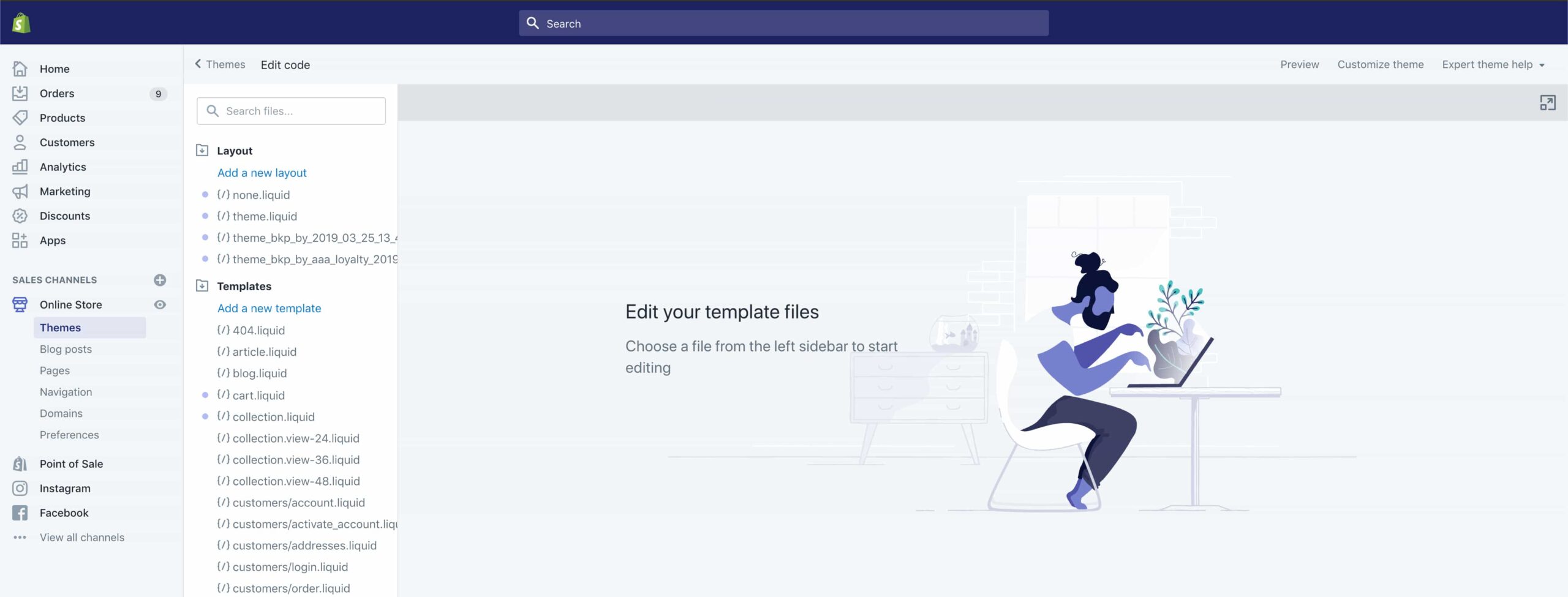
The first step is to modify the lively shopify theme on your keep to put in force the code to be able to break up our description discipline. Take the subsequent steps to enter the code editor to your subject matter.
- Login to your shopify shops admin.
- Use the left-hand menu to navigate to: on line store > subject matters.
- Click on the drop-down menu labelled moves at the “stay topic”, then click the edit code hyperlink.

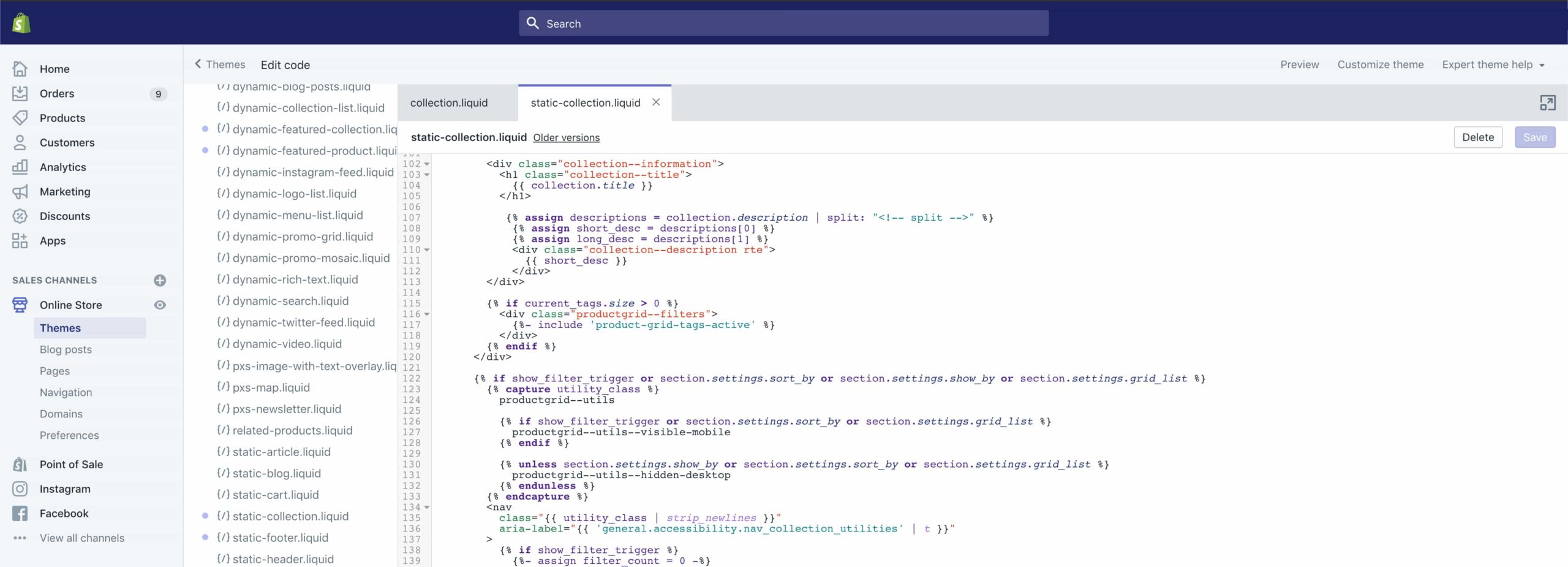
Now that the code editor for the stay subject matter has been accessed the next step is to discover the collections theme report that calls and displays the collection description.
- Navigate the left hand file shape and open the gathering. Liquid document from inside the “templates” directory. This report will either contain the complete code used to render the collection pages for your subject matter, or refrence the encompass document that does.
- The manner to identify if this document will want to be edited, is to perform a search inside the code for
{{ collection.description }} - If the outline isn’t always referenced in the above report there can be a separate encompass this is getting used to render the web page along with
{% section 'static-collection' %} - Navigate the left hand file structure of template includes and open the template record referenced, in this case it’s miles: static-series. Liquid contained inside the “sections” directory.
In most cases the collection. Liquid report will handiest reference an include for the document that is used to render a group web page. It is able to be the case that it references a wholly one-of-a-kind . Liquid file to edit, so please regulate those steps thus.
Once the correct file is open within the editor that contains {{ collection.description }} you will need to replace the following line of code:
{{ collection.description }}
The code that will replace it is:
{% assign descriptions = collection.description | split: "" %}
{% assign short_desc = descriptions[0] %}
{% assign long_desc = descriptions[1] %}

Now that the description is being break up to basically create descriptions every variable wishes to be called inside the document to show each. Genuinely add the subsequent to name the first part of the description earlier than the :
{{ short_desc }}To display the second part of the description entered after the use the following code:
{{ long_desc }}Now click the save button.
Please be aware that additional html may be required to contain every and display the descriptions as favored, so put into effect the proper code as required.
Modifying the Shopify Theme
Now that the changes were applied to the topics collection template, the very last step is to add the to every collection description inside shopify’s admin.
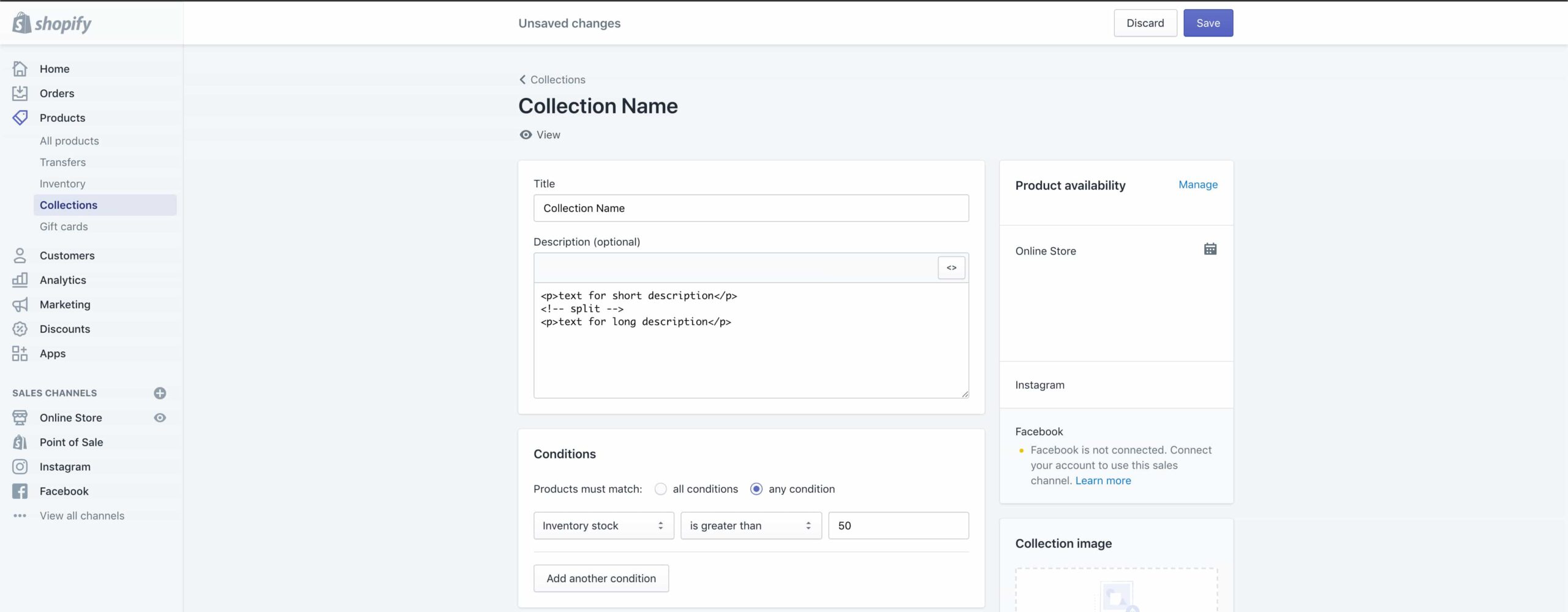
- Use the left-hand menu to navigate to: products > collections.
- Pick out your favored collection to edit.
- Click the show html button the outline fields wsywig editor. Please notice that the break up code ought to be entered inside the html editor to store successfully.
Input the content to be able to shape the short description, then the split tag, followed by means of the longer description as proven underneath.
<p>text for short description</p>
<!-- split -->
<p>text for long description</p>
- Click the save button to save the changes to the collection.

As soon as carried out check the edited collection at the the front cease of your shopify web page to check that there at the moment are separate descriptions being displayed. If the outline of a group is empty, then no content can be displayed and if the cut up code isn’t gift the complete description can be displayed within the role of the fast description.
In case you stumble upon any troubles with the code functioning correctly, don’t panic. One of the blessings of the shopify subject matter editor is the revision history. So, if a trade made to a template file breaks the the front end, it’s a simple method to click the “older versions” link accompanied by selecting the closing model of the document from the drop-down listing.

